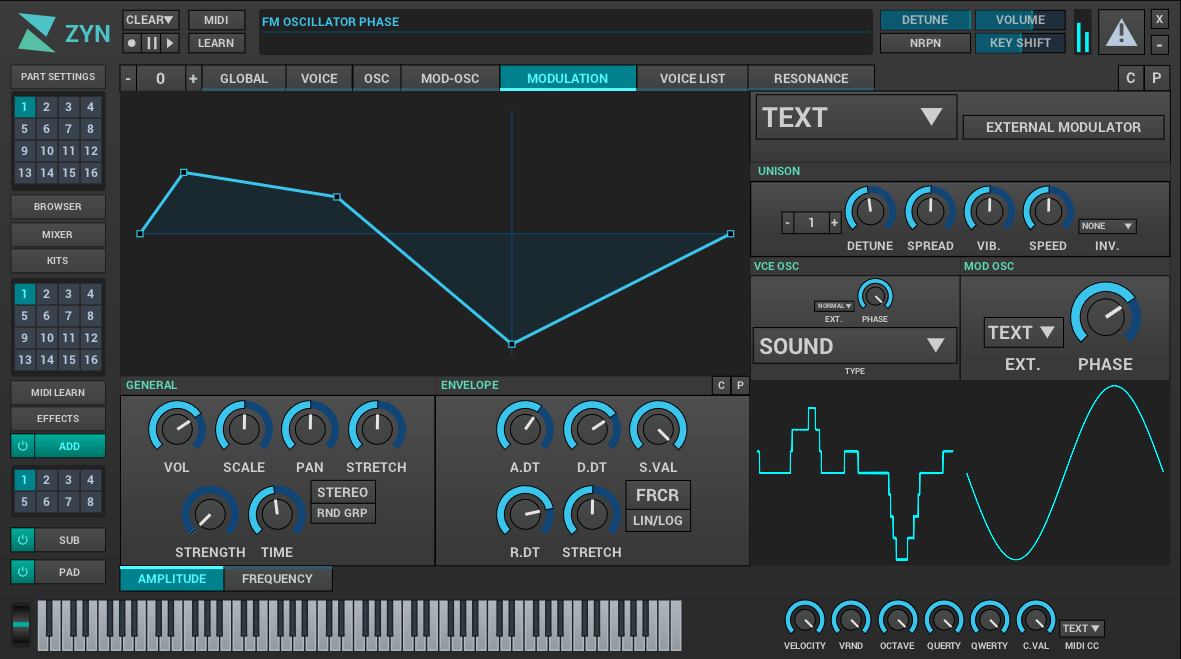
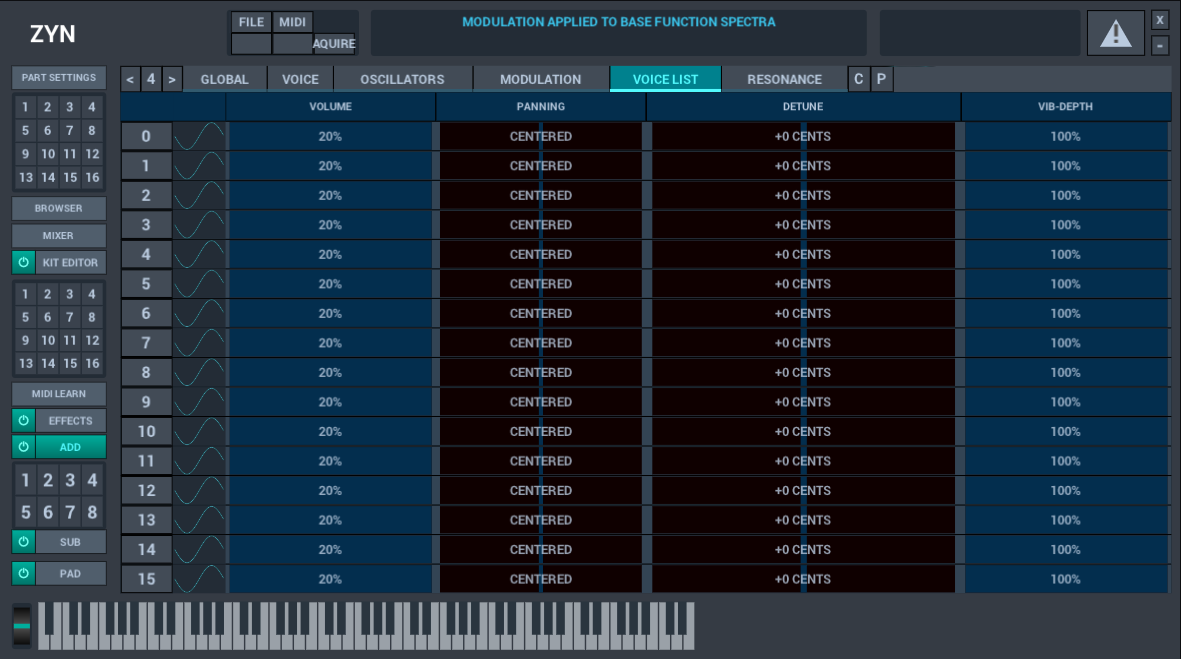
Here’s the August pictures


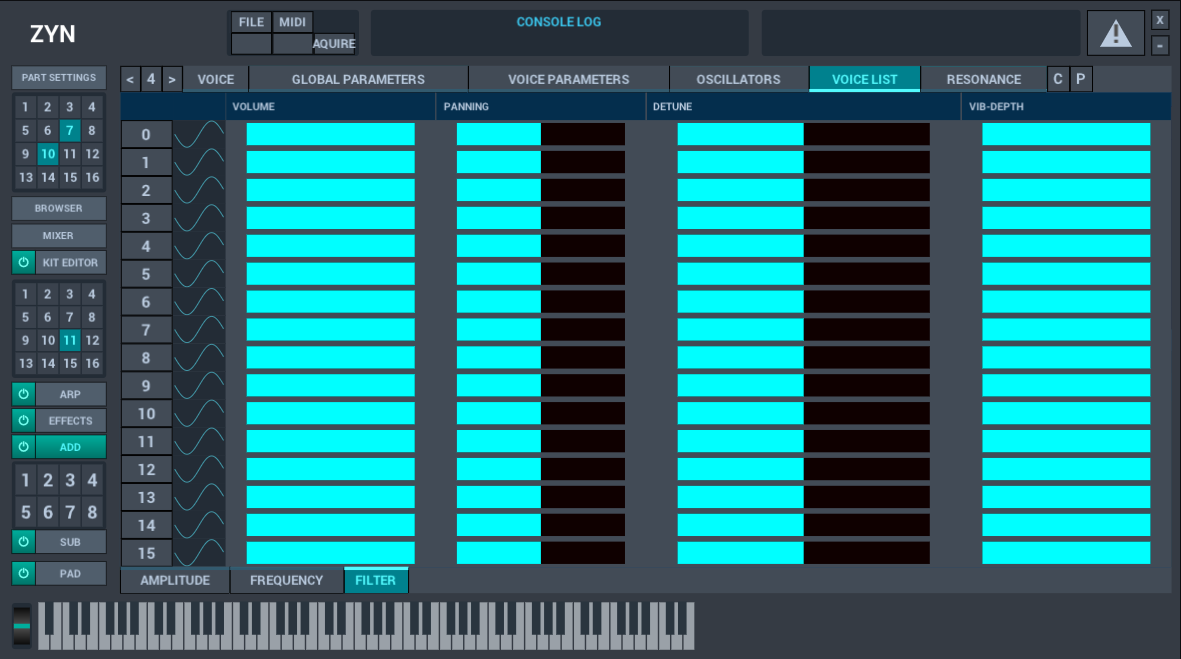
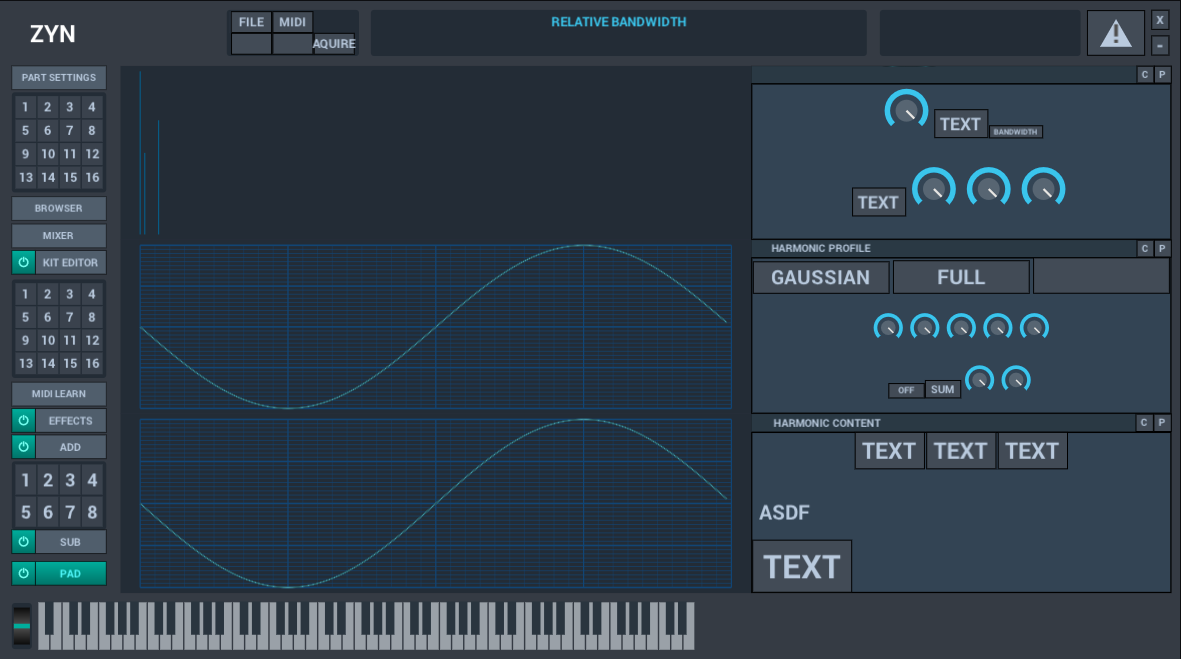
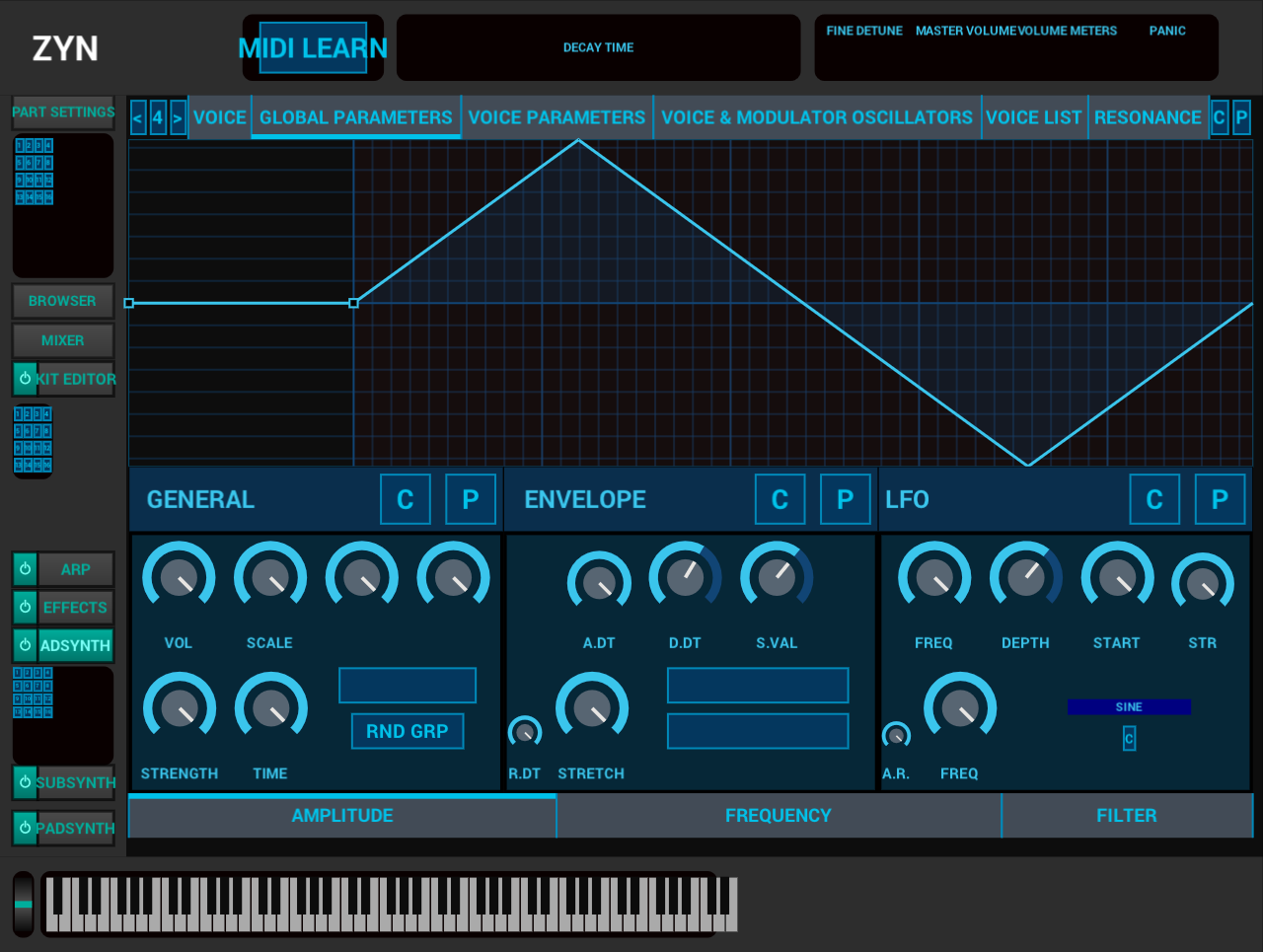
Here’s the September pictures

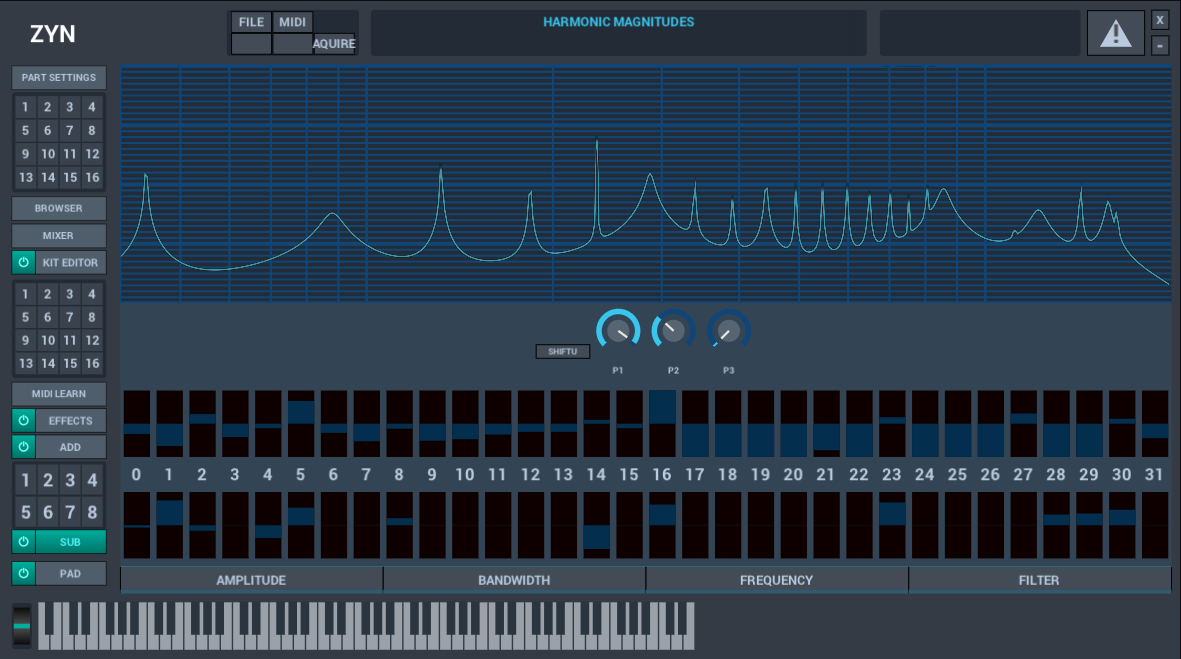
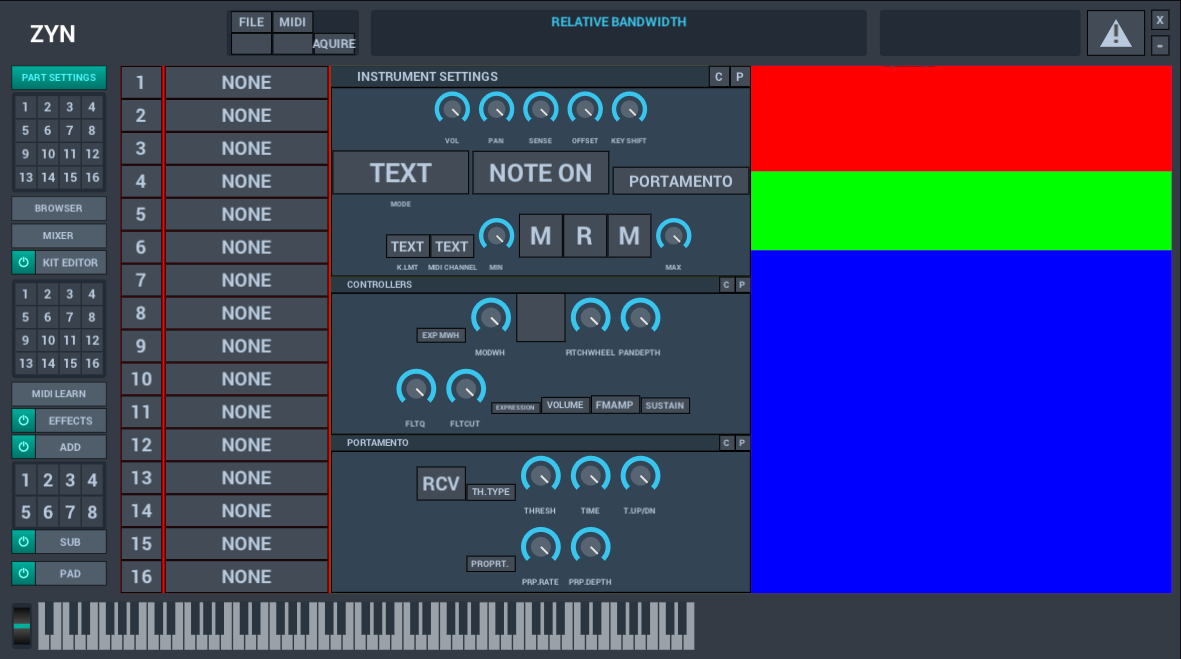
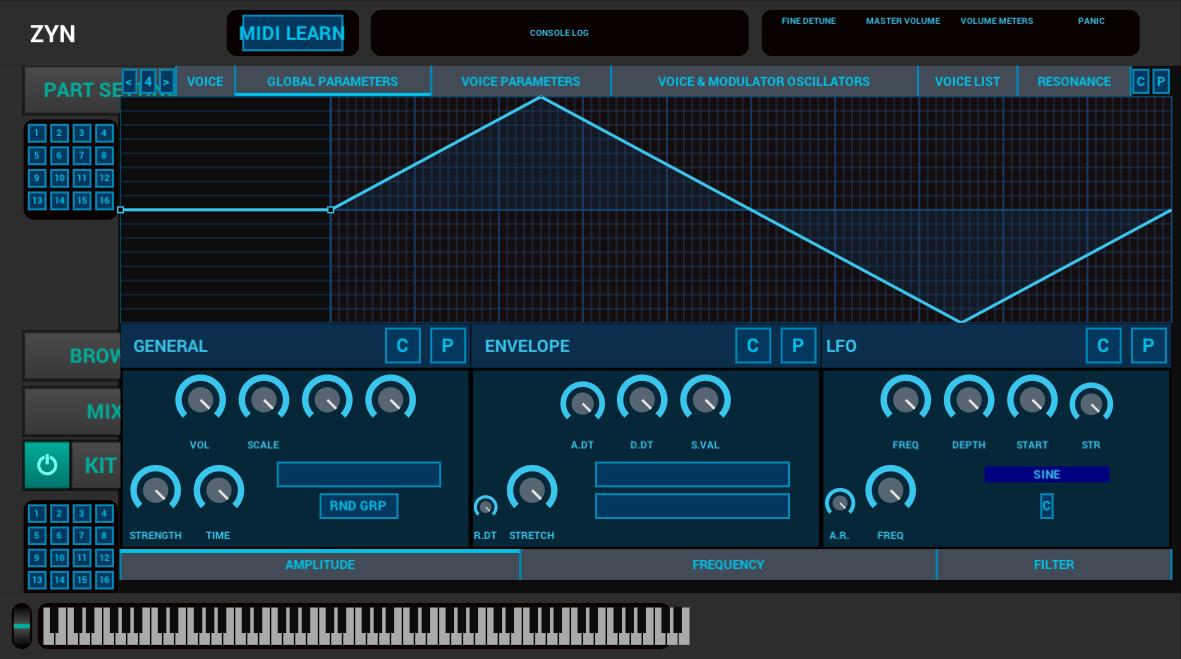
Here’s the july pictures


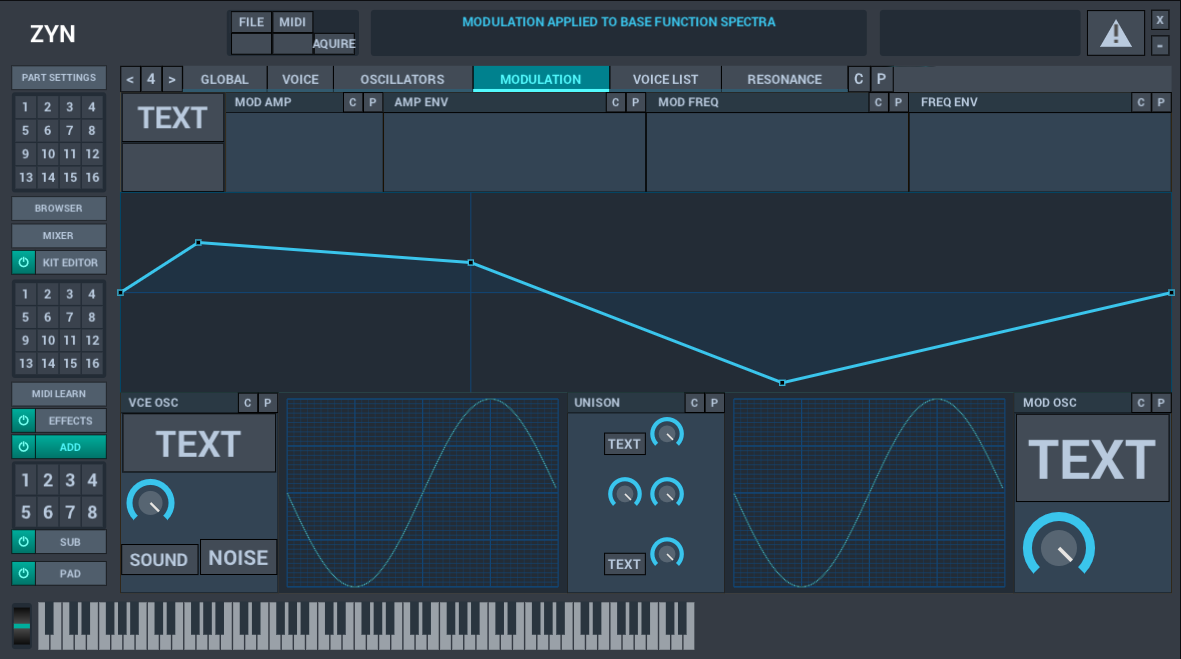
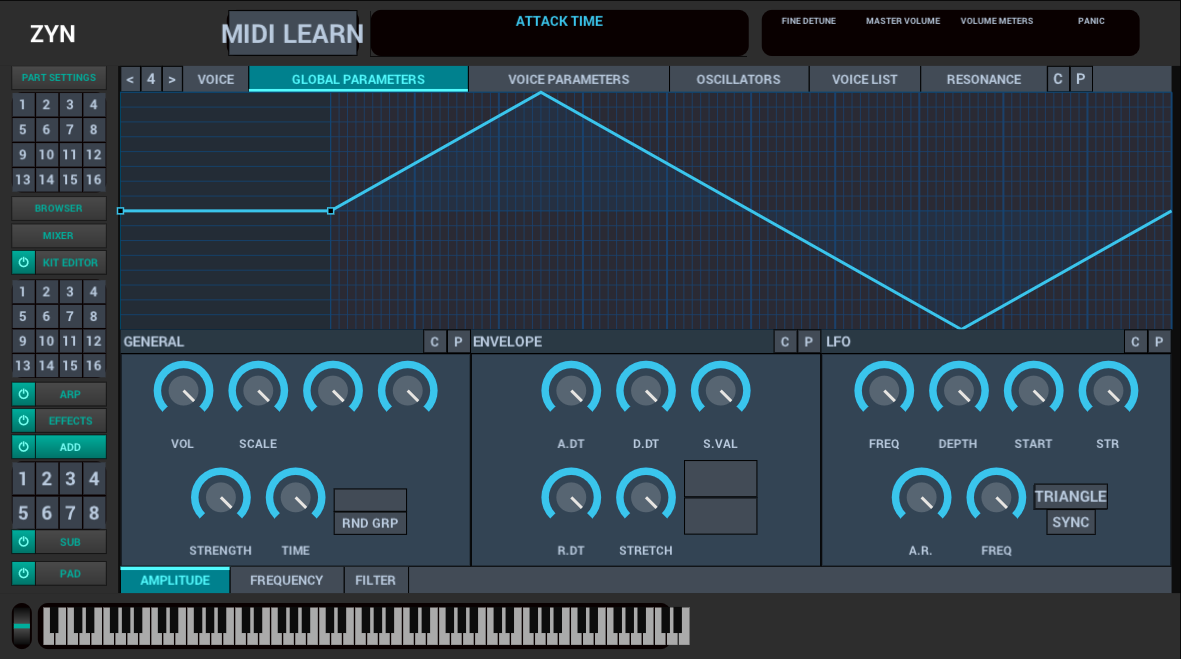
Here’s the june pictures






















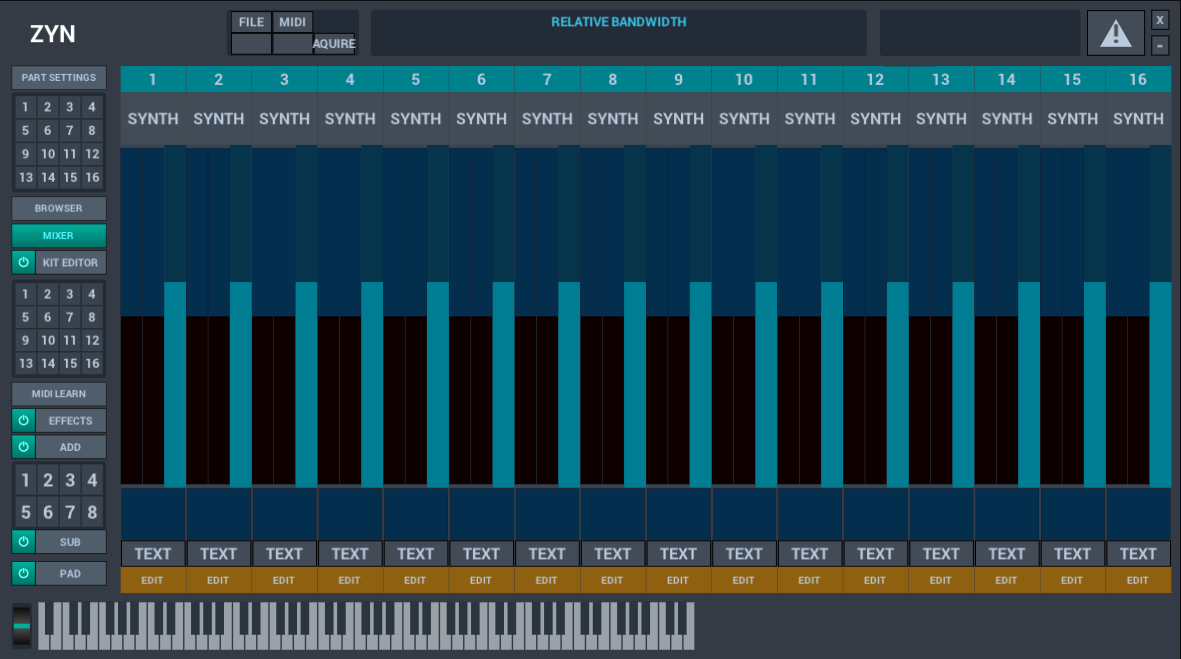
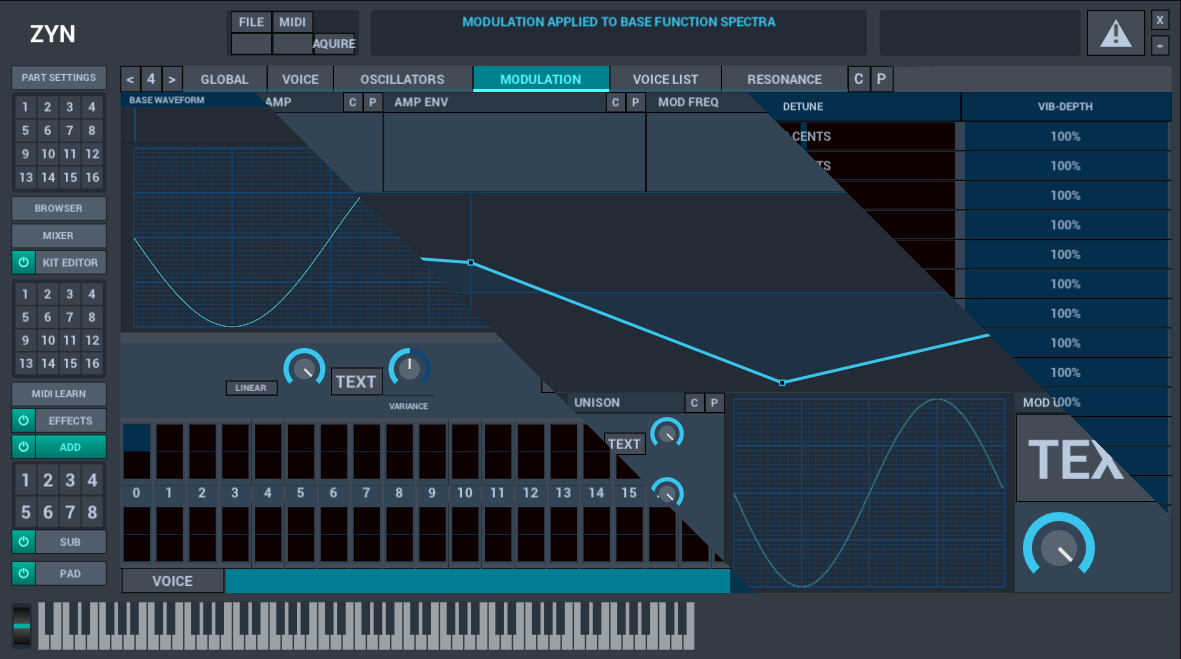
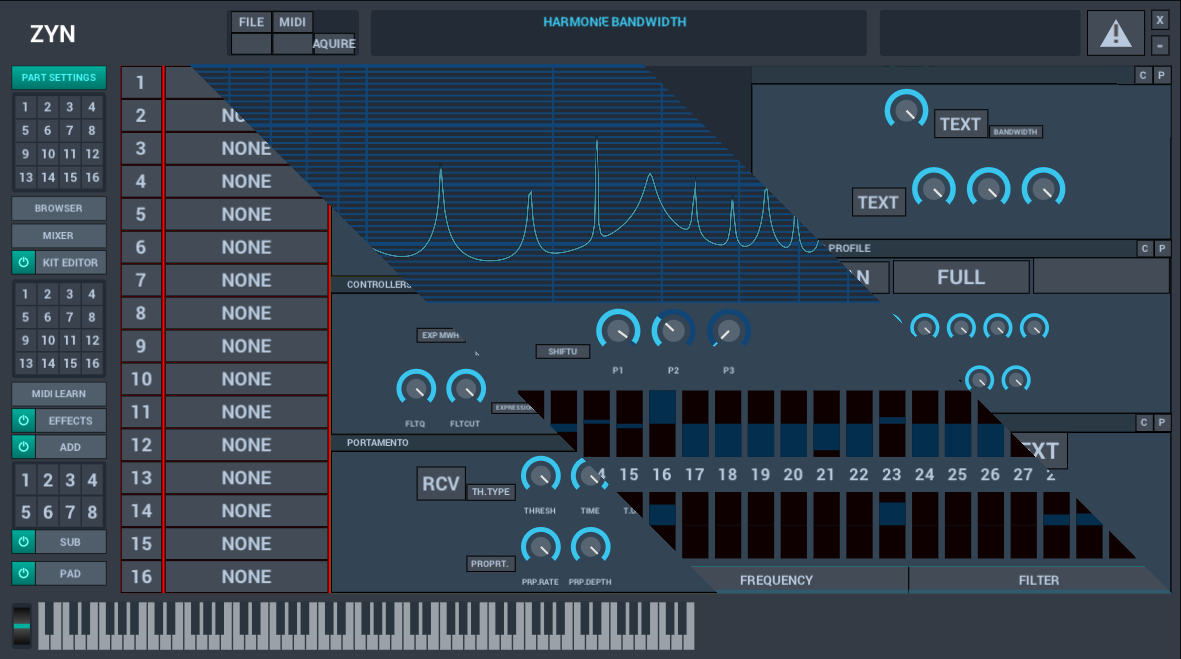
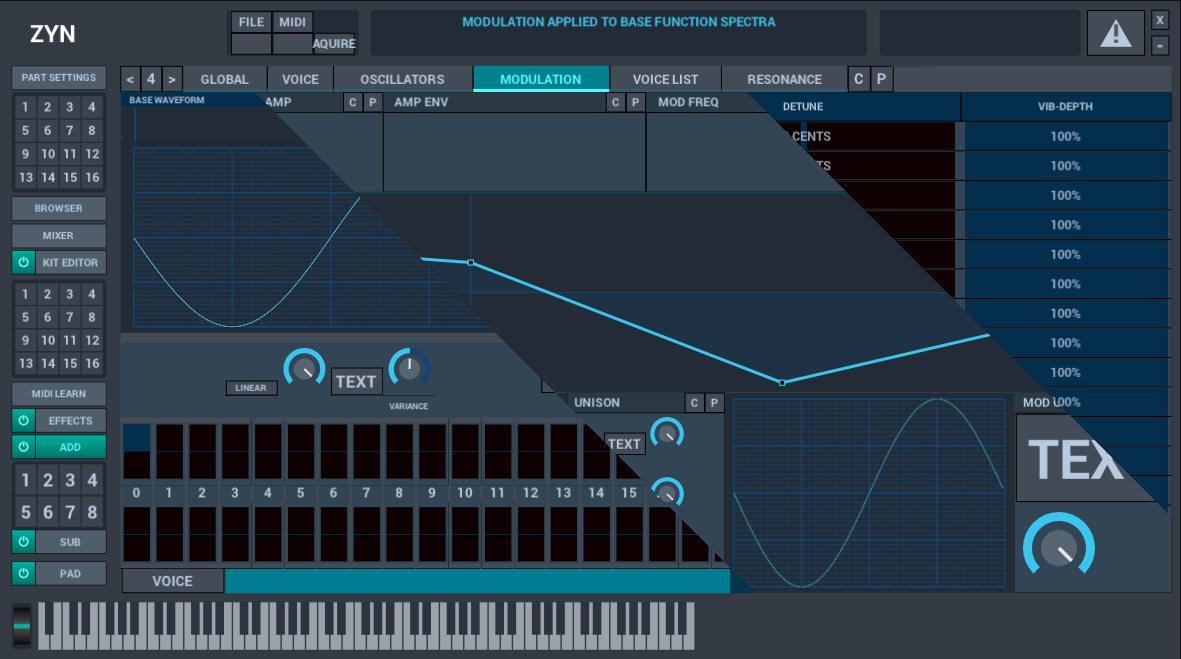
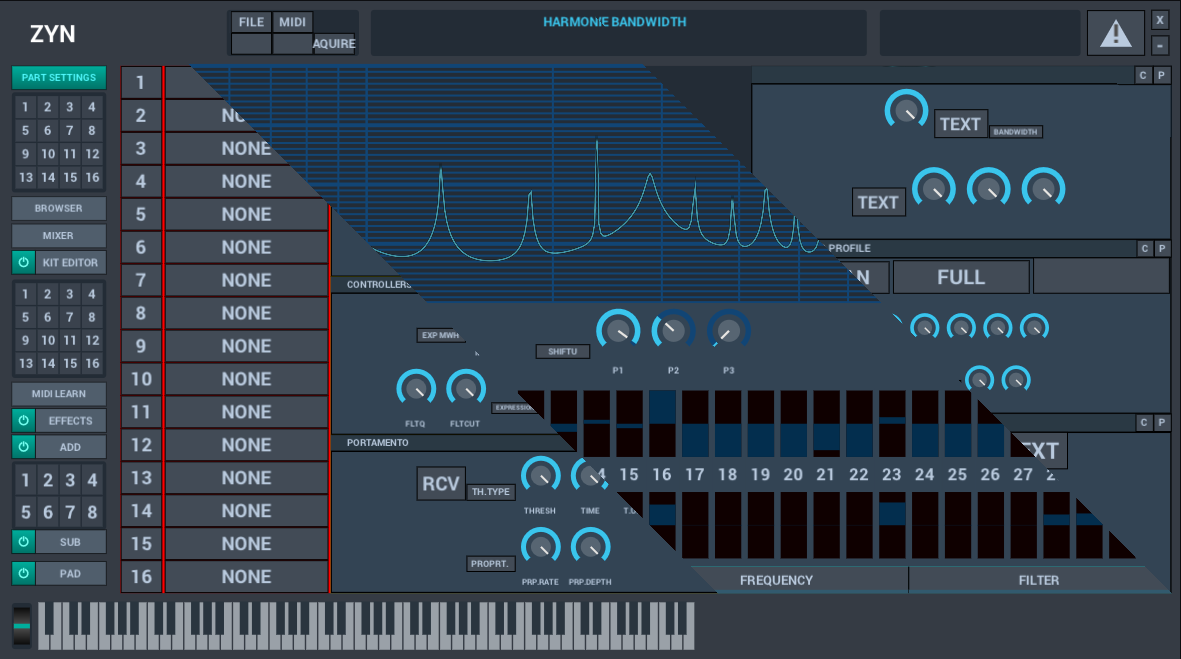
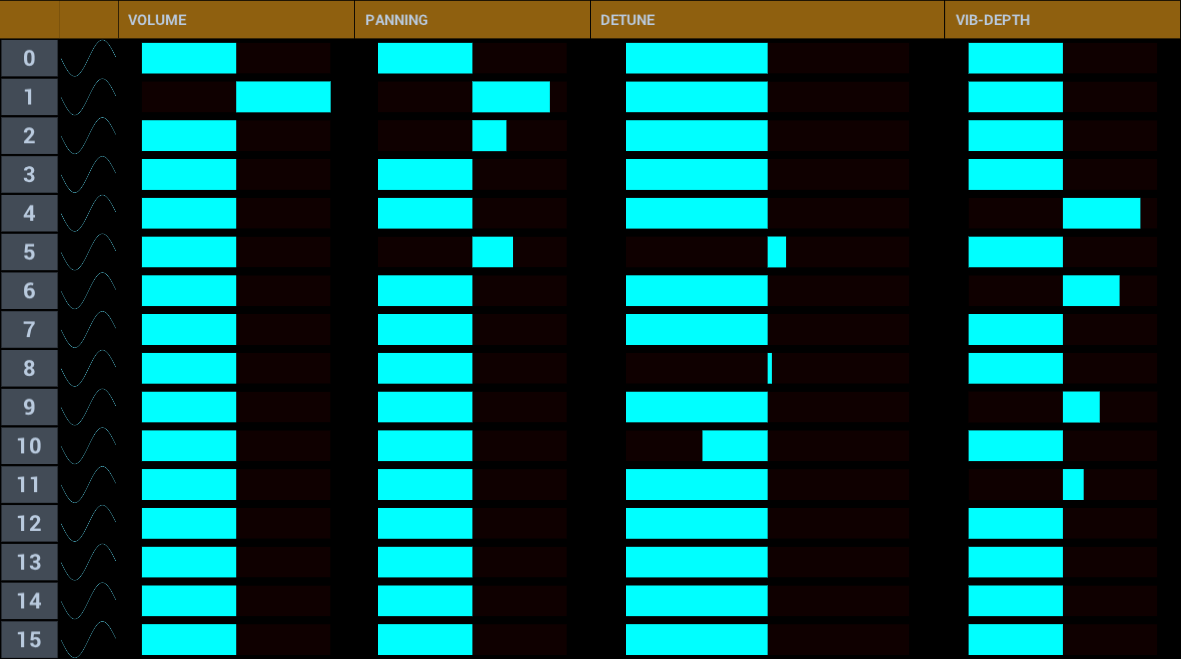
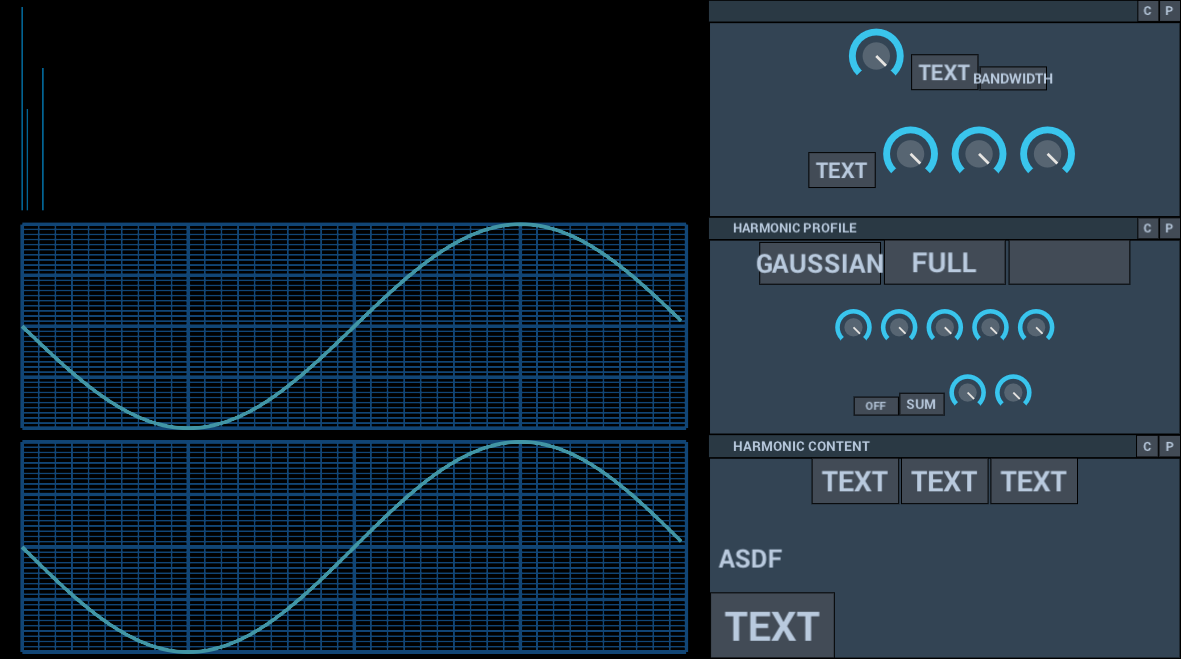
This UI is looking pretty hacky at the moment

Here’s a copy at the size of the much nicer looking mockups Plenty of layout to fix up and a few widget types need to be coded up again

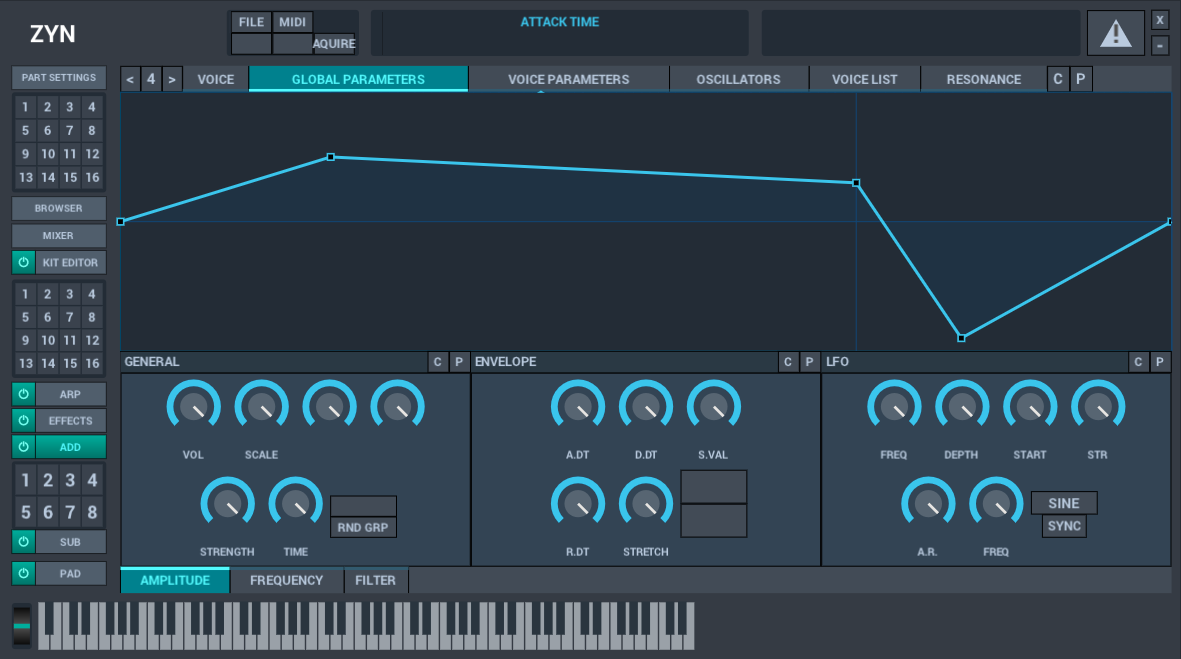
Now the UI is starting to finally look like something.

More cleanup has been done and components are more easily swapped

Starting the day out with some quick layout

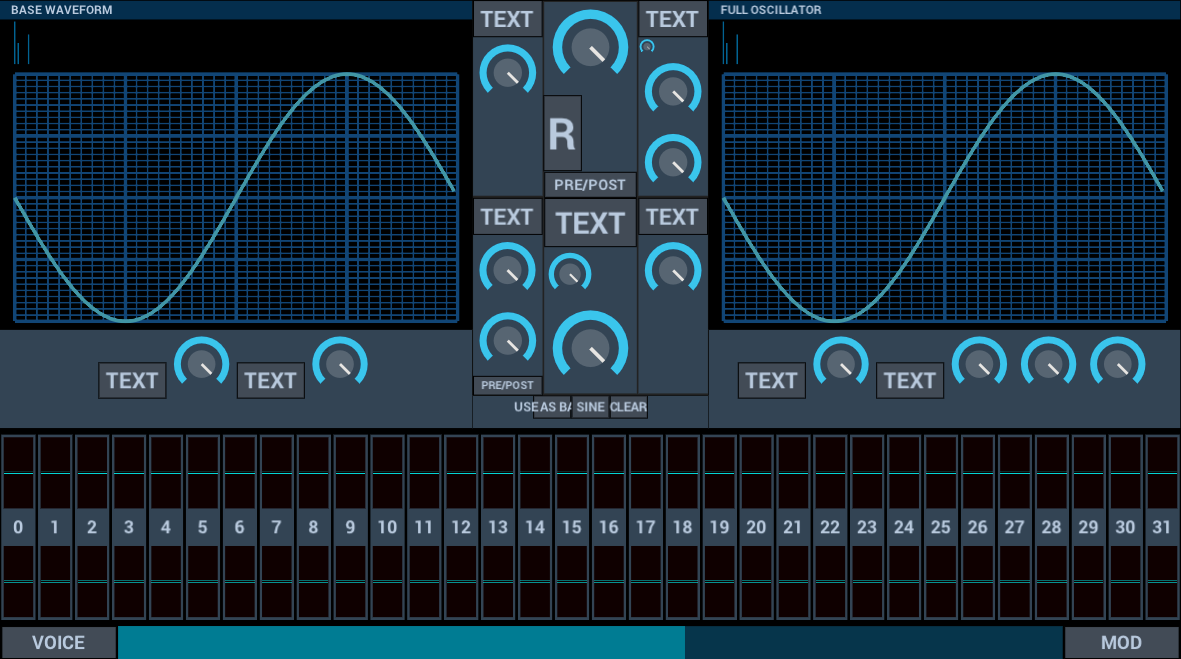
At the end of the day most of the regions have some semi-custom widget taking care of layout and drawing. The components still need to be connected to zyn, but most of the content is here.



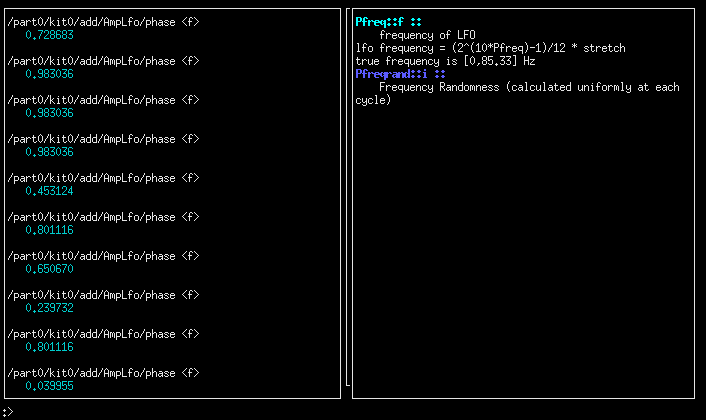
While things are still pretty hacky, synthesis running state can now be obtained via OSC


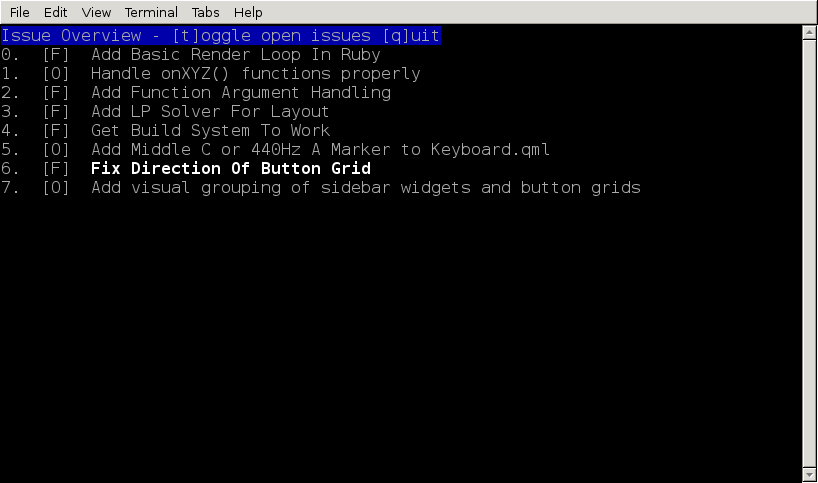
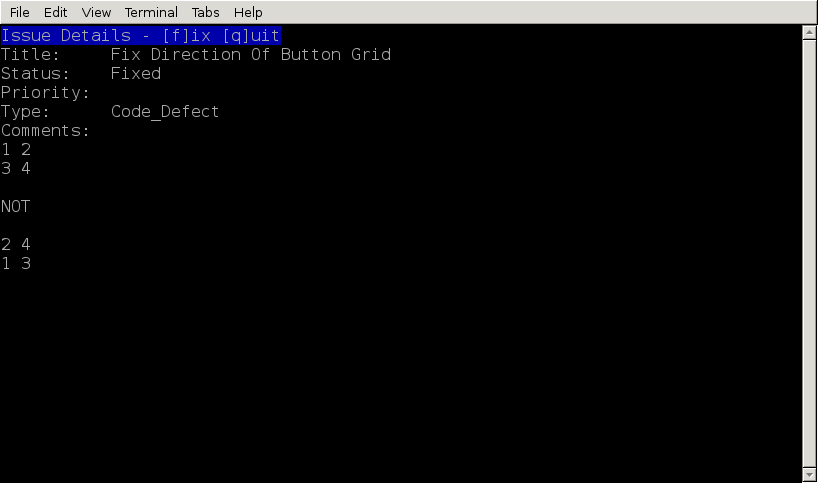
Issue Trackers should be easy to use from a terminal. Here’s a first pass at accessing fossil’s ticket system on the command line.

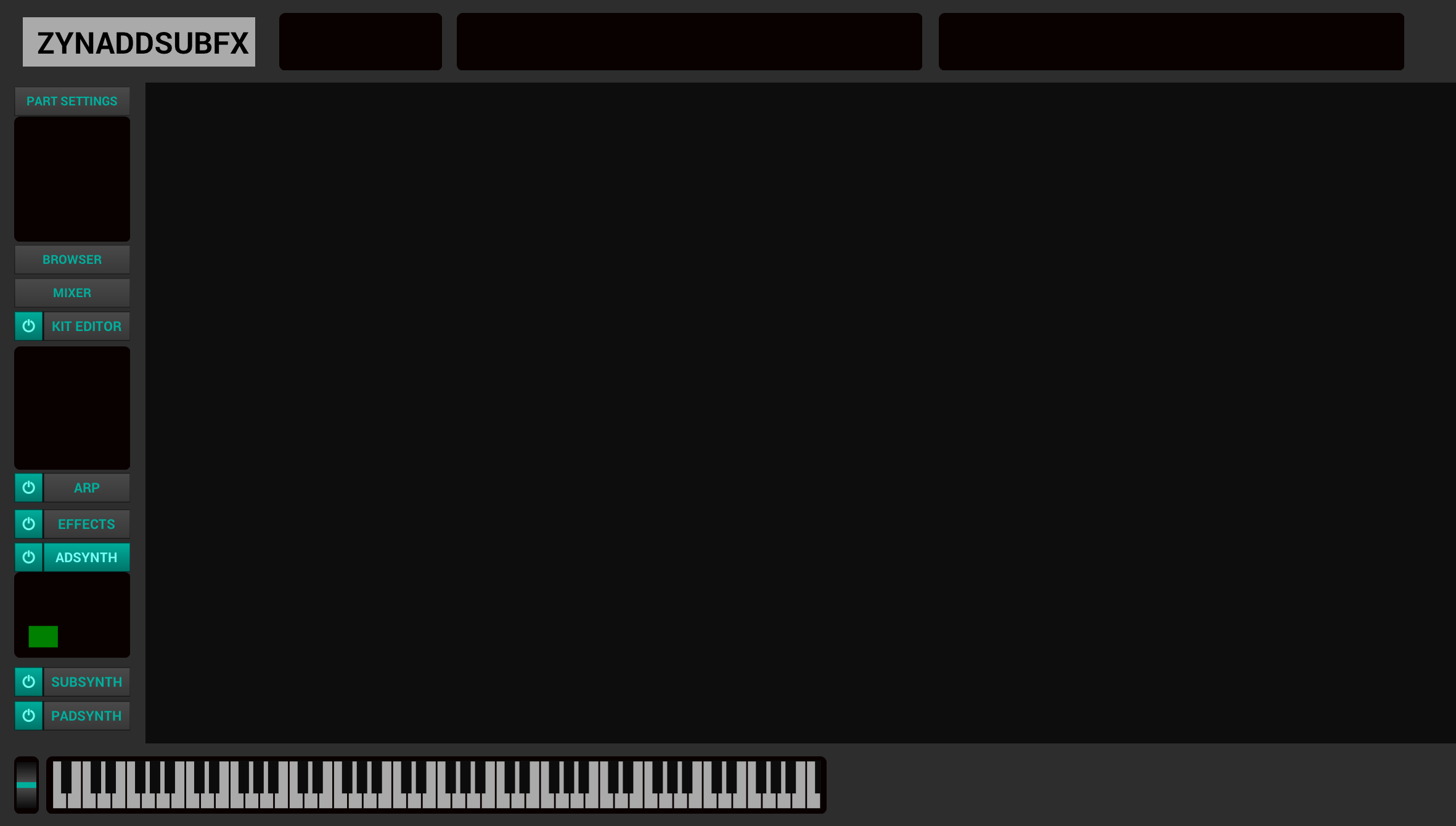
New UI Top Level WIP




More constraint Layout Fun. This time defined in mruby based qml files and solved via GLPK
